好吧其实是前天弄的结果又拖到今天写了_(:з」∠)_
好吧其实这个样式是在前几天上课走神时想到的_(:з」∠)_好吧我承认那天的化学课坑了……不过对于基本天天睡觉的某人来说还是不要在意这些细节吧……
以前的样式是在页面最开始加一个铺满的 div,在载入时将这个 div 移出。不过其实一直感觉这货有点挫,如果你喜欢原来的样式的话,那就拿去用吧_(:з」∠)_
|
1 2 3 4 5 |
//header.php <style> #loading{width: 100%;height: 200%;position: fixed;background: -webkit-linear-gradient(top,rgba(255,255,255,0),#eee 100px);background: -moz-linear-gradient(top,rgba(255,255,255,0),#eee 100px);background: -o-linear-gradient(top,rgba(255,255,255,0),#eee 100px);background: -ms-linear-gradient(top,rgba(255,255,255,0),#eee 100px);background: linear-gradient(top,rgba(255,255,255,0),#eee 100px);left: 0;-webkit-animation: loading 2s;animation: loading 2s;pointer-events:none;opacity:0;top:100%;z-index:10000}@keyframes loading {from {top:-100px;opacity:1}to{top:100%;opacity:1}}@-webkit-keyframes loading {from {top:-100px;opacity:1}to{top:100%;opacity:1}} </style> <div id="loading"></div> |
好吧请不要吐槽我喜欢写成一行_(:з」∠)_……
接下来进入正片,反正大家都已经看到了,那我也就不多说什么了_(:з」∠)_……其实感觉这样式总感觉有些违和感,似乎没有达到预想的某种效果……预想中的效果是 Windows 7 安装时配置硬件设备时的动画……
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
//header.php <style> body{margin:0;padding:0} #loader{width:100%;height:100%;position:fixed;z-index:9990} #loader_left,#loader_right{width:50%;height:100%;background:rgba(0,0,0,.75);position:absolute;top:0;} #loader_left{left:0} #loader_right{right:0} #loader_content,#loader_content2{font-size:36px;width:250px;height:50px;color:#fff;text-shadow:0 0 10px #aaa;z-index:9991;position:absolute;left:calc(50% - 125px);text-align:center;opacity:1;pointer-events:none} #loader_content{top:calc(50% - 55px);} #loader_content2{top:calc(50% + 5px);} #loader_shining{width:250px;height:4px;background:-webkit-radial-gradient(contain,#FFF,rgba(255,255,255,0));background:-moz-radial-gradient(contain,#FFF,rgba(255,255,255,0));background:radial-gradient(contain,#FFF,rgba(255,255,255,0));z-index:9991;position:absolute;top:calc(50% - 2px);left:calc(50% - 125px)} #loader_shining_inner{width:24px;height:24px;z-index:9992;position:relative;top:-10px;left:0px;-webkit-animation:l_loader_shining_inner linear 2s infinite;animation:l_loader_shining_inner linear 2s infinite;background:-webkit-radial-gradient(circle,#FFF 5px,rgba(255,255,255,0) 10px);background:-moz-radial-gradient(circle,#FFF 5px,rgba(255,255,255,0) 10px);background:radial-gradient(circle,#FFF 5px,rgba(255,255,255,0) 10px)} @-webkit-keyframes l_loader{ from{top:0;height:100%;} 50%{top:calc(50% - 1px);height: 2px;} to{top:calc(50% - 1px);height: 2px;} } @-webkit-keyframes l_loader_float{ from{width:50%;opacity:1;} 50%{width:50%;opacity:1;} to{width:0%;opacity:0.5;} } @-webkit-keyframes l_loader_content{ from{opacity:1;}to{opacity:0;} } @-webkit-keyframes l_loader_shining_inner{ from{left:0;opacity:0;-webkit-transform:scale(0);} 50%{opacity:1;-webkit-transform:scale(1);} to{left:100%;opacity:0;-webkit-transform:scale(0);} } @keyframes l_loader{ from{top:0;height:100%;} 50%{top:calc(50% - 1px);height: 2px;} to{top:calc(50% - 1px);height: 2px;} } @keyframes l_loader_float{ from{width:50%;opacity:1;} 50%{width:50%;opacity:1;} to{width:0%;opacity:0.5;} } @keyframes l_loader_content{ from{opacity:1;}to{opacity:0;} } @keyframes l_loader_shining_inner{ from{left:0;opacity:0;transform:scale(0);} 50%{opacity:1;transform:scale(1);} to{left:100%;opacity:0;transform:scale(0);} } </style> <div id="loader"> <div id="loader_left"></div> <div id="loader_right"></div> <div id="loader_content">少女祈禱中...</div> <div id="loader_shining"> <div id="loader_shining_inner"></div> </div> <div id="loader_content2">Loading...</div> </div> //footer.php <style> #loader{height:0;-webkit-animation:l_loader ease-in 2s;animation:l_loader ease-in 2s} #loader_left,#loader_right{-webkit-animation:l_loader_float ease-out 2s;animation:l_loader_float ease-out 2s} #loader_content,#loader_content2,#loader_shining{-webkit-animation:l_loader_content ease-in 1s;animation:l_loader_content ease-in 1s;opacity:0} </style> |
恩呢,大概就是这样吧_(:з」∠)_其实个人感觉还不错啦……
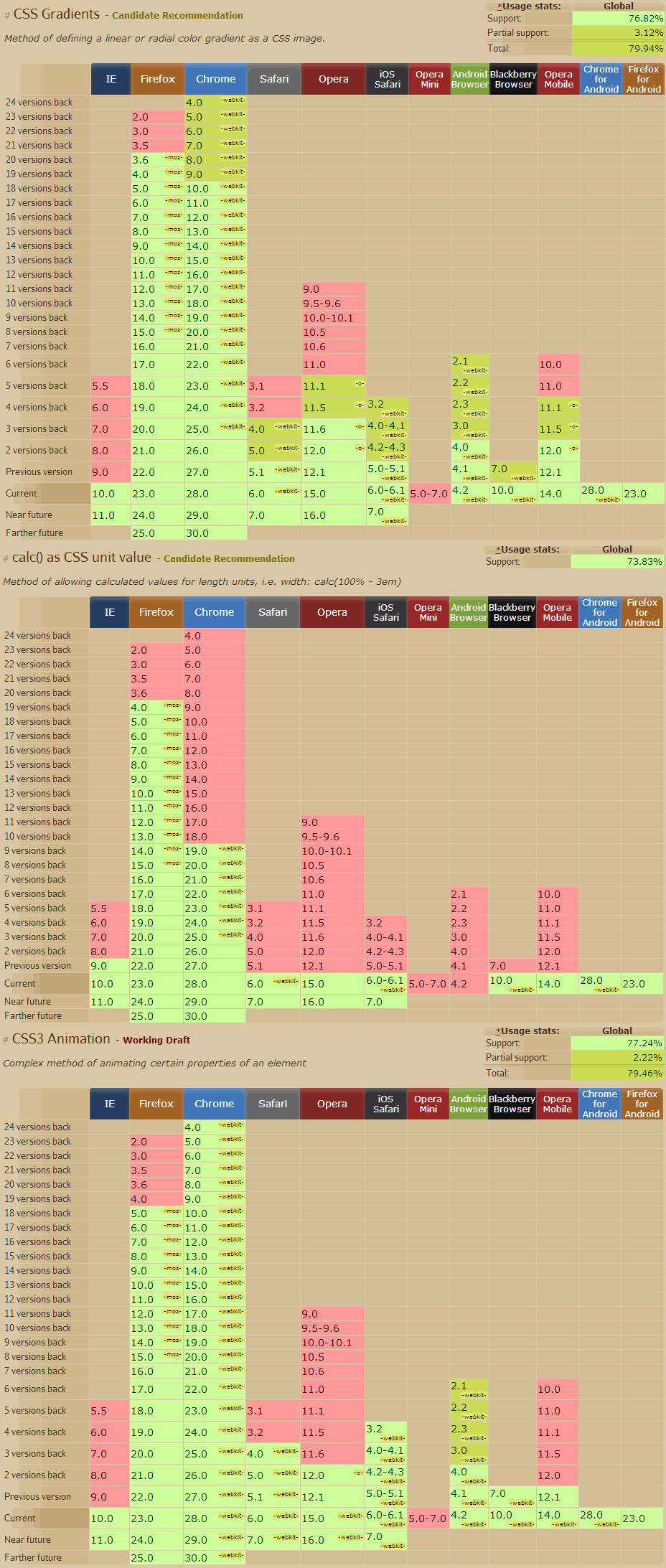
如果你要吐槽 calc 不兼容 Opera 的话……我可不想按下 F12 时看到黄黄的一片_(:з」∠)_如果你要吐槽不兼容旧版浏览器的话……OTL 我不想弄一大堆东西兼容了,最开始的那个样式弄兼容各种烦……所以请 Opera 12-、Firefox 15-、Chrome 25- 用户更新到最新版本吧……
最后,放一下曾经给 @天羽酱 写的一个网页,虽然我现在觉得好像很挫的样子……(其实写完以后对着这菜单玩了十几分钟_(:з」∠)_)
- Menu1
- Menu2
- Menu3
- Menu4
- Menu5
- Menu6
- Menu7
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<style> @font-face { font-family: "cc_font"; unicode-range:U+2E80-FFFF; src: local("Microsoft Yahei"), local("微软雅黑"), local("黑体") } @font-face { font-family: "cc_font"; unicode-range:U+0000-2E7F; src: local("Segoe Print") } header { margin: 0 auto; width: 980px; height: 35px; background: -webkit-repeating-linear-gradient(#aaa, #aaa 5px, #FFF 5px, #FFF 10px); background: -moz-repeating-linear-gradient(#aaa, #aaa 5px, #FFF 5px, #FFF 10px); background: -o-repeating-linear-gradient(#aaa, #aaa 5px, #FFF 5px, #FFF 10px); background: -ms-repeating-linear-gradient(#aaa, #aaa 5px, #FFF 5px, #FFF 10px); background: repeating-linear-gradient(#aaa, #aaa 5px, #FFF 5px, #FFF 10px); font-family: 'cc_font'; } header li { line-height: 35px; width: 100px; height: 35px; float: left; list-style: none; text-shadow: white 1px 1px 2px; text-align: center; position: relative; z-index: 100; cursor: pointer } header li.active { background: black; color: white } header li, header li:hover, #hover { -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; -ms-transition: 0.5s all; -transition: 0.5s all } header li:hover { color: white } #hover { width: 100px; height: 35px; position: absolute; background: black; z-index: 0 } </style> <header> <ul> <div style="position:absolute"> <div id="hover"></div> </div> <li class="active" onclick="active(1)" onmouseover="move(1)" onmouseout="move2()">Menu1</li> <li onclick="active(2)" onmouseover="move(2)" onmouseout="move2()">Menu2</li> <li onclick="active(3)" onmouseover="move(3)" onmouseout="move2()">Menu3</li> <li onclick="active(4)" onmouseover="move(4)" onmouseout="move2()">Menu4</li> <li onclick="active(5)" onmouseover="move(5)" onmouseout="move2()">Menu5</li> <li onclick="active(6)" onmouseover="move(6)" onmouseout="move2()">Menu6</li> <li onclick="active(7)" onmouseover="move(7)" onmouseout="move2()">Menu7</li> </ul> </header> <script> function move(i){ document.getElementById('hover').style.left=(i-1)*100+'px'; } function move2(){ for(i=0;i<document.getElementsByTagName('li').length;i++)if(document.getElementsByTagName('li')[i].className)break; document.getElementById('hover').style.left=i*100+'px'; } function active(i){ document.getElementsByClassName('active')[0].className=''; document.getElementsByTagName('li')[i-1].className='active'; } </script> |
另外……想要 xxlo.li 这域名的请留言_(:з」∠)_估计这域名要废在我手里了……


↖( ̄▽ ̄”)
貌似这边联通被蔷了,扒走没商量
@千与琥珀 是的,间歇性重置。如果需要可以参考这个页面 http://ccloli.com/hosts
另外刚刚把代码改好_(:з」∠)_
@864907600cc 你的ip我早就缓存了,是从域名被打断
@千与琥珀 =.=不科学……福利发布站还没有正式发布,居然就被咔嚓了……
@千与琥珀 或者你也可以用这个 hosts
54.242.187.150 ccloli
然后在地址栏输入 ccloli 即可访问(不过 WP 的重定向……OTL)
此外xxloli也是半冻结状态╮(╯-╰)╭
@千与琥珀 貌似已经被 parking 了 =.=
顺便从 whois 得到了雞雞君的联系方式 =.=
@864907600cc 不知道jj的爪机换了木有
@千与琥珀 不知道,whois 上没写 =.=汝有的话发个短信呗……
话说貌似雞雞君的工作单位/住址离我家的直线距离只有 3-5KM……
@864907600cc 这家伙不是已经回温州了?
@千与琥珀 我什么也不知道 / \
死去上学了,喵的每次一出门就下雨
@864907600cc 台风期间,淡定点
不错不错。音乐也回来了。
@Jak Wings 为了弄回来可谓是一波三折_(:з」∠)_



另外其实我在申请之前从来没用过 Outlook _(:з」∠)_
@864907600cc =_= 原来不是因为偷偷放外链啊……
@Jak Wings _(:з」∠)_ 但是实际上估计是放外链(或者因为上传了英文歌被查出没版权了)……因为我之前从来没用过微软的邮箱服务……
看到那堆CSS好有強迫症← ←
@Duxing 怎么← ←
@864907600cc 不分行受不了← ←
@Duxing http://tool.chinaz.com/Tools/CssFormat.aspx
屌炸天!!!!
@我知道你明白 So?
这..太屌了(跪
@魔法少女千寻 有吗_(:з」∠)_
已经扒走并且用上了233
傲娇cc啥时候再更新下样式,赶脚现在这个动画有点长呢www
@魔法少女千寻 如果要快一点可以自己改源码啊 =.=
等等源码呢?!
收藏~
效果很绚丽~
抱走→_→